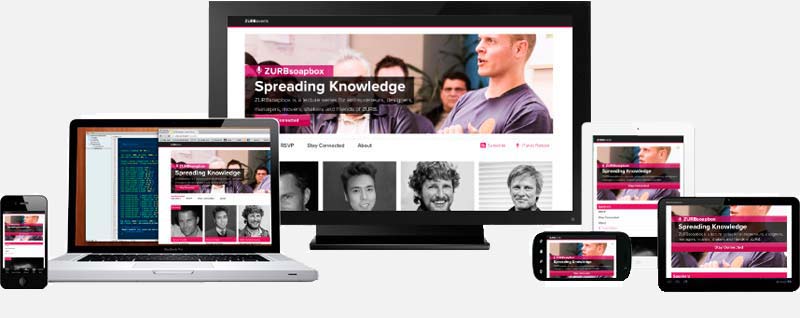
Сегодня появление огромного количества мобильных устройств, имеющих выход в интернет, привело к необходимости разработки веб-дизайна сайта, который корректно отображается на всех типах устройств. Такой веб-дизайн, называется адаптивным. Что он из себя представляет и как создается? Основной принцип адаптивного веб-дизайна – «резина». То есть размер элементов сайта изменяется в зависимости от размеров окна браузера. При создании сайта с адаптивным дизайном используется «резиновая верстка» и «резиновые изображения».
Резиновая верстка
Так называемая «резиновая верстка» применяется в веб-разработке уже давно. Ее использование позволяет сделать сайт универсальным, так как размер различных блоков может меняться в зависимости от размера окна браузера. Благодаря этому сайты с адаптивным веб-дизайном можно просматривать на различых мобильных устройствах.
Резиновые изображения
Но есть некоторая проблема: размер изображений не может изменяться, так же как размер блоков. На этот счет адаптивный дизайн предполагает использование «резиновых» изображений. Чтобы реализовать такую задачу проще всего воспользоваться свойствами изображений и прописать в стиле {max-width: 100%}. Применив это свойство, размер картинок будет изменяться пропорционально размеру блоков, в которых они размещены. Также, чтобы сделать изображения на сайте «резиновыми» можно воспользоваться средствами Javascript, PHP. Кроме того, для адаптивного веб-дизайна используется CSS3 Media Queries.
Media Queries в CSS3 позволяет разработчику задать необходимое «поведение» сайта во время его просмотра на разных устройствах с разным размером окна браузера. Например, в случае, когда сайт просматривается на мониторе с большим разрешением, нужно, чтобы он был как можно более развернутым, то есть горизонтально располагаются максимально большие по размеру изображения, заголовки, тексты. Если же размер окна браузера небольшой, то элементы располагаются вертикально.
Пользователи сегодня могут заходить на сайты с ПК, ноутбуков, нетбуков, планшетов, мобильных телефонов и других устройств. Поэтому разработки должны обеспечить корректное отображение сайтов, не зависимо от того, какое устройство используется для просмотра. Именно для удобства пользователей и используется адаптивный веб-дизайн.